css利用border绘制三角形
原理
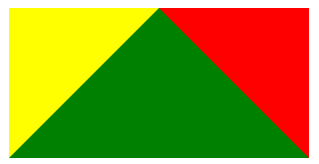
将元素高宽设置为0,然后设置三个方向的border,每个border不是正方形,而是三角形。查看这三个border的形状
.triangle {
width: 0;
height: 0;
border-width: 0 40px 40px;
border-style: solid;
border-color: black red green yellow;
}

所以不设置上方向的border,左右border设置为透明,下border设置为需要的颜色即可绘制方向朝上的三角形。要绘制其他方向的箭头同理。
绘制带边框的三角形
给上面这个三角形元素添加::after伪元素,按照上面的方法设置同样的三角形。但是伪元素位置是相对于父元素的contentbox的,所以要添加absolute定位调整伪元素的位置。
div{
width: 0;
height: 0;
/* top | left and right | bottom */
border-width: 0 100px 100px;
border-style: solid;
border-color: black transparent green transparent;
position: relative;
}
div::after{
content: '';
border-width: 0 100px 100px;
border-style: solid;
border-color: black transparent white transparent;
position: absolute;
top: 2px;
left: -100px;
}
左右方向带border的三角形就可以作为对话框上的箭头了
<div class="flex">
<div class="triangle"></div>
<section>hello</section>
</div>
<style>
.flex{
display: flex;
align-items: center;
}
.triangle{
width: 0;
height: 0;
border-width: 5px 5px 5px 0;
border-style: solid;
border-color: transparent green transparent black ;
position: relative;
}
.triangle::after{
content: '';
border-width: 5px 5px 5px 0;
border-style: solid;
border-color: transparent white transparent black ;
position: absolute;
top: -5px;
left: 2px;
}
section{
height: 20px;
width: 500px;
border: 1px green solid;
}
</style>
